The Science Behind PNG Compression: Why Resizing Matters for Online Visibility
PNG images have long been a favorite for designers, developers, and marketers thanks to their ability to support transparency and maintain high image quality. Unlike JPEGs, which rely on lossy compression to reduce file size, PNGs use lossless compression, preserving every detail without compromising clarity. This makes them ideal for logos, icons, and detailed graphics. However, their larger file size can slow down websites and impact user experience. That’s where clever resizing techniques come in. Tools like Pippit AI simplify the process by optimizing PNG images without sacrificing their signature sharpness. But why does resizing matter so much, and how does PNG compression work? Let’s break it down.

How PNG Compression Works: A Deep Dive
PNG files maintain their quality using lossless compression, meaning no data is lost when reducing the file size. This is achieved through a process called Deflate compression, which eliminates redundant data without altering the image’s appearance. Unlike JPEGs, which lose pixel details when compressed, PNGs retain sharp edges and vibrant colors—making them ideal for images that require precision, such as website graphics or product icons.
Bit-depth plays a crucial role in PNG compression. Higher bit-depth images contain more color information, but they also take up more space. A standard 8-bit PNG can store up to 256 colors, while a 24-bit PNG supports millions of colors. When resizing a PNG, maintaining the right bit-depth ensures that colors remain consistent without inflating file size unnecessarily.
Transparency is another defining feature of PNGs, handy for layering images over different backgrounds. However, resizing a transparent PNG can sometimes introduce pixelation or edge blurring if not done correctly. This is why resizing tools with advanced algorithms ensure the image remains crisp and professional-looking. Moreover, metadata such as color profiles and embedded text—can also affect file size. While useful for some applications, stripping unnecessary metadata during resizing can further optimize PNGs for online use.

Comparing PNG Sizes Across Different Use Cases
Finding the right balance between quality and file size depends on how you plan to use your PNGs. For websites, speed is everything. A high-resolution PNG may look stunning, but if it’s too large, it can slow down loading times and negatively impact user engagement. Optimizing PNG images for the web ensures they load quickly without sacrificing sharpness.
For social media, each platform has specific image size requirements. Resizing PNGs helps maintain clarity while ensuring images fit perfectly within platform guidelines. Uploading oversized images can lead to automatic compression, which may degrade quality. Manually resizing PNGs before uploading prevents this and keeps your visuals looking crisp across different devices.
Print and digital formats also demand different PNG sizes. High-resolution PNGs with 300 DPI (dots per inch) are essential for print materials, while web graphics typically use 72 DPI. If a print-quality PNG is uploaded online without resizing, it can drastically increase loading times. Understanding these distinctions helps ensure PNGs are optimized for their intended use, whether for marketing materials, website design, or social media branding.
Why Resizing is Critical for Online Visibility
Optimized PNG images significantly impact online performance, affecting everything from website speed to search engine rankings. Studies show that even a one-second delay in page load time can lead to lower engagement and higher bounce rates. When users encounter slow-loading images, they’re more likely to leave, reducing conversions and overall site traffic.

Search engines like Google prioritize fast-loading websites, meaning oversized PNGs can hurt SEO rankings. Appropriately resized PNGs improve site speed, making pages more accessible and boosting visibility in search results. Additionally, search algorithms favor well-structured images with appropriate alt text and optimized sizes, contributing to higher rankings and better discoverability.
Beyond SEO, resized PNGs also enhance accessibility. Many users browse the web on mobile devices, where large images can take longer to load. By ensuring PNGs are appropriately resized, websites provide a seamless experience across desktops, tablets, and smartphones. This not only improves usability but also increases engagement by keeping users on-site longer.
This is where a reliable PNG resizer proves invaluable. Instead of manually adjusting image dimensions or compromising on quality, an advanced resizer automatically optimizes PNGs for web, social media, and digital applications. With the right tool, you can maintain high-quality visuals while significantly improving website performance.
Pippit AI: The Best Tool for PNG Optimization
When it comes to resizing PNGs, finding a tool that balances quality and efficiency is crucial. Many online compressors either degrade image clarity or fail to maintain transparency, making it challenging to optimize visuals for websites and digital platforms. Pippit AI stands out as a game-changer, offering AI-powered resizing that ensures high-quality results without unnecessary bulk. Whether you're preparing product images for an e-commerce store, optimizing graphics for social media, or speeding up your website’s load time, Pippit AI streamlines the process with precision and ease.

Why Pippit AI is the Best Choice
- AI-Powered Optimization: Pippit AI uses advanced algorithms to resize PNGs while maintaining sharpness and detail.
- Bulk Resizing Efficiency: Whether you're optimizing images for an e-commerce store or a content-heavy website, Pippit AI lets you resize multiple PNGs at once.
- Transparent Background Preservation: Unlike many resizing tools that distort transparency, Pippit AI keeps edges smooth and professional.
- Fast and User-Friendly Interface: No need for complex software—resize PNGs in seconds with just a few clicks.
- Web-Optimized Export Settings: Convert PNGs into perfectly sized web-ready images without quality loss.
How to Resize Images in Three Simple Steps
Step 1: Upload Your Image
Upload your PNG image to Pippit AI. Choose the file you want to optimize for web, social media, or digital use.

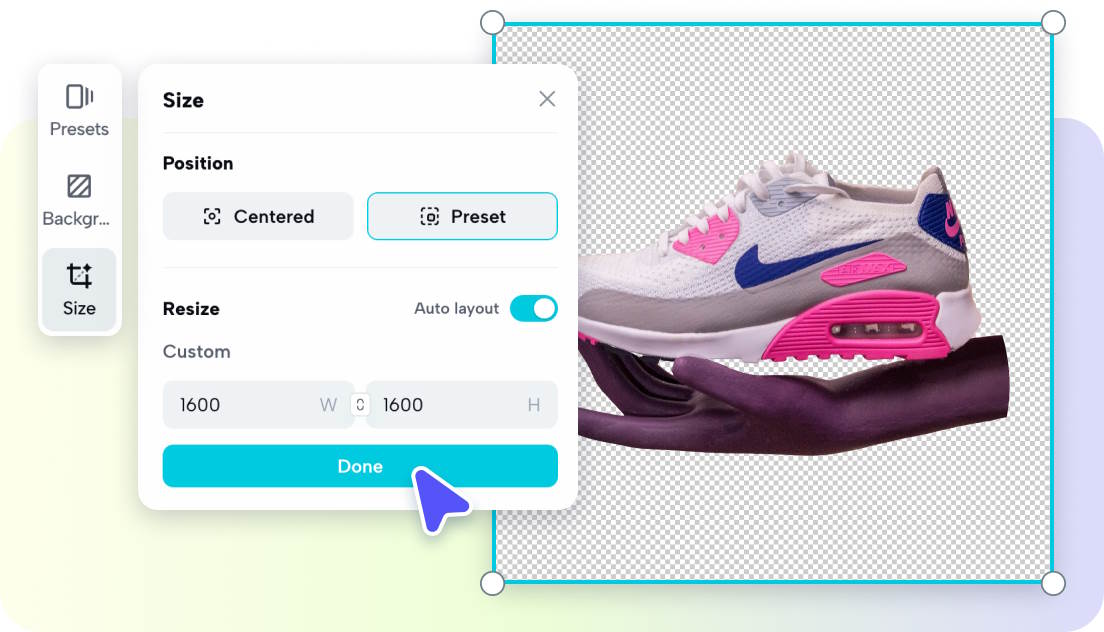
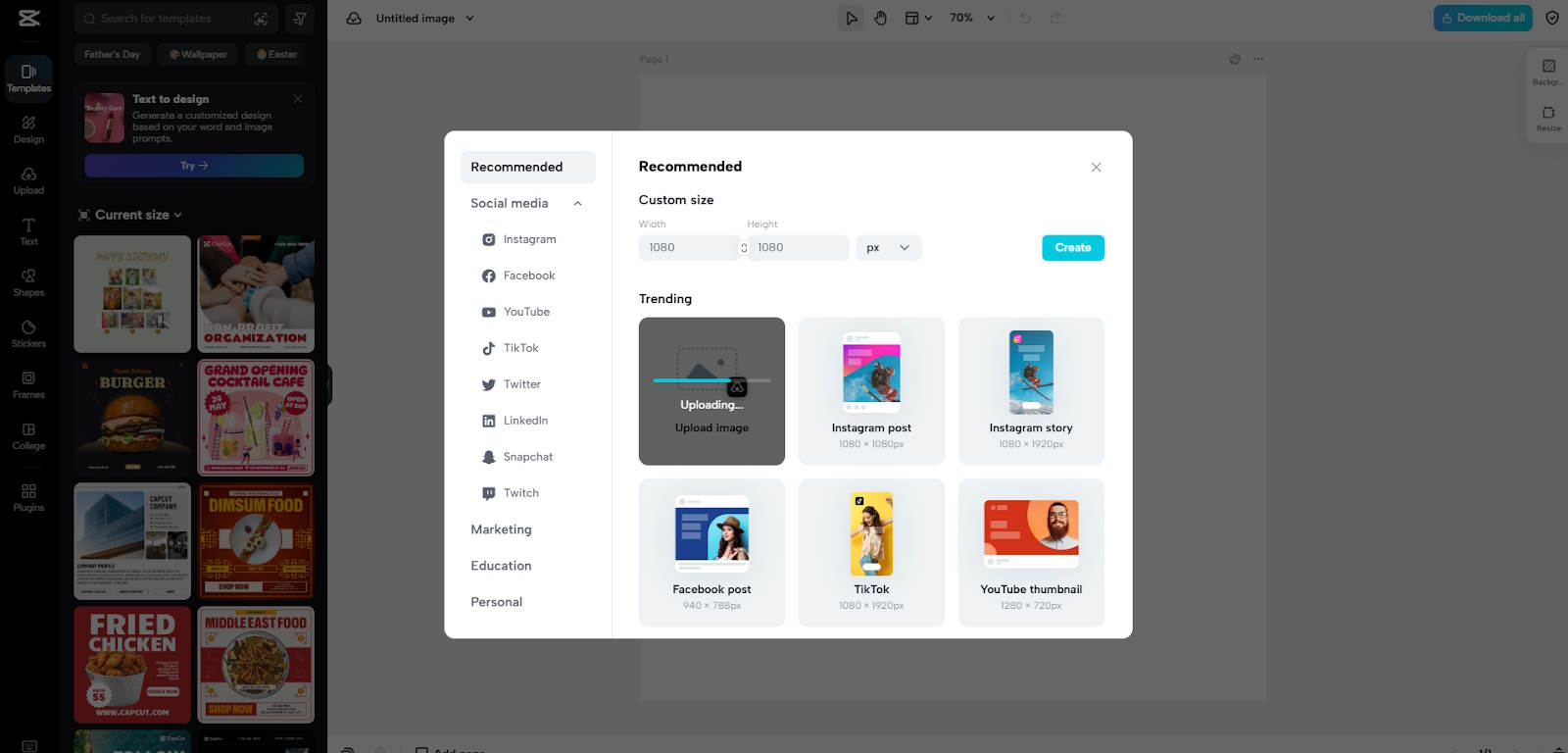
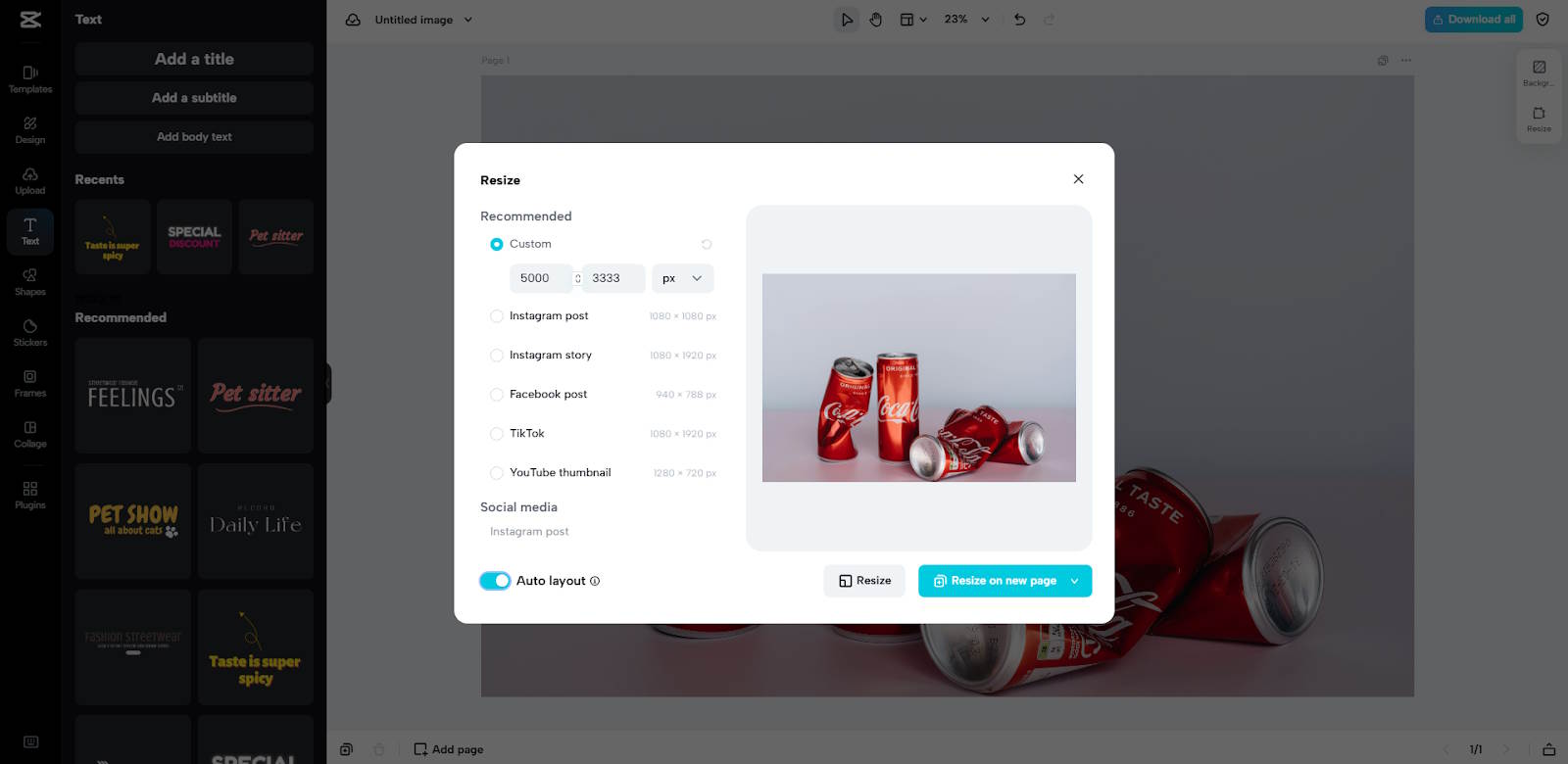
Step 2: Resize Your PNG
Select the desired dimensions based on your platform requirements. Whether resizing for a website banner, social media post, or an online store, Pippit AI offers custom sizing options.

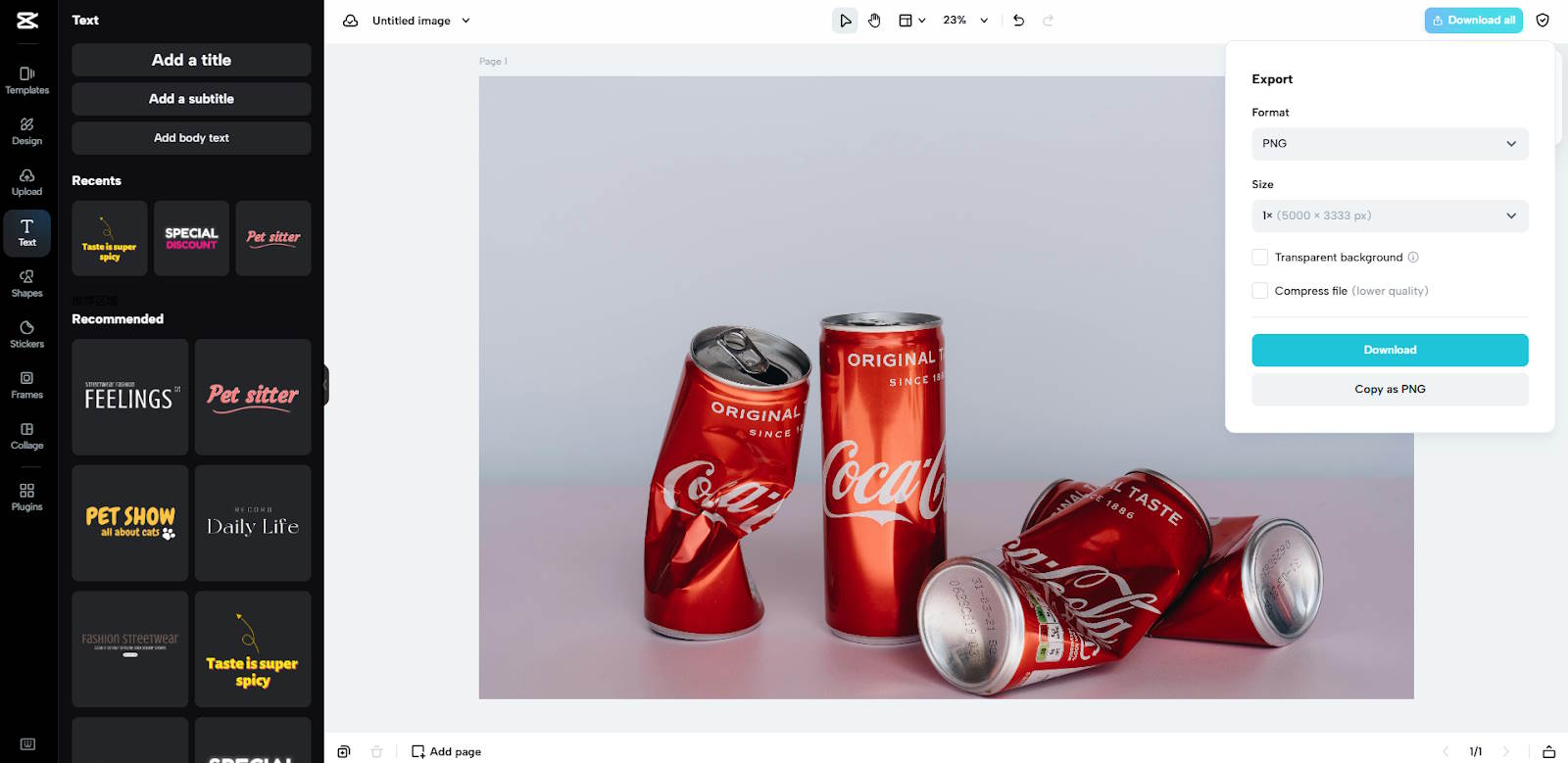
Step 3: Download Your PNG
Export the optimized image with the best balance of size and clarity. Download the resized PNG instantly and use it across various digital platforms for improved performance.

Conclusion
PNG compression is an essential part of online image optimization. While PNGs excel at maintaining quality, they can also slow down websites if not correctly resized. Understanding how PNG compression works, the role of bit-depth and transparency, and the impact of resizing on different use cases helps ensure your images are both high-quality and efficient.
Resizing PNGs isn’t just about reducing file size—it’s about improving site speed, enhancing SEO, and creating a seamless user experience. By integrating tools like Pippit AI, you can simplify the process and ensure your PNGs are perfectly optimized for digital performance. Make resizing a routine part of your content strategy, and watch your website’s visibility, engagement, and speed improve dramatically.